We're approaching a milestone of 15,000 users and have been getting great feedback. To celebrate, we're happy to share the latest version of the Analytics Pros Data Layer inspector+ and all its new features. Over the past year, we've been using alpha and beta versions, adding features, testing new approaches, and trying to make the Inspector the best tool for digital analysts to quickly see what is really happening when it comes to the web page, the data layer, and Google Analytics, and understand the quality of the activity. Now it's easier to see the hits sent to GA. We've added more information with additional evaluations (duplicate hits, location of GTM snippet, etc.), revealing of JSON-ld, linking to source scripts, and capturing stack traces. If you work with many sites that have different dataLayer names, the auto-detecting of the dataLayer will come in handy. If you debug across multiple pages, you'll be able to preserve log and use the hits from all pages. And probably the most unique new feature is the ability to block and swap scripts. Below are the main new features and functions (there are a bunch of minor updates we won't bother you with).
New Look and Feel
More help, more hints, more icons! Each push and hit has an icon to distinguish the source. Key data is at the topmost level. More information is in the expanded area. The hits are parsed and expanded by default to make it easier to see (and available on subsequent pages when preserving the log).

Hit Highlighting
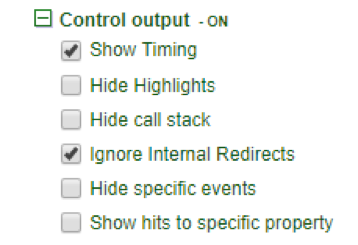
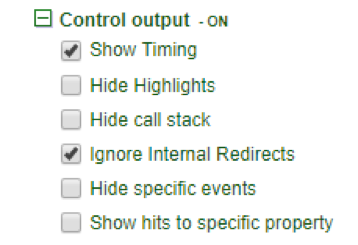
Easily see when a hit is sent to GA and what property. By the way, green is "good". You can turn off highlighting in the Control output section of the Inspector, if you desire.

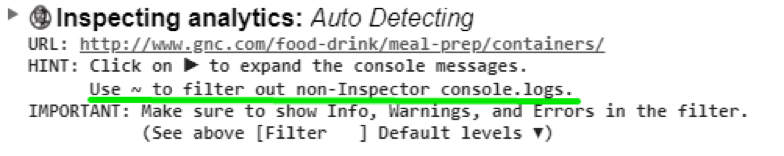
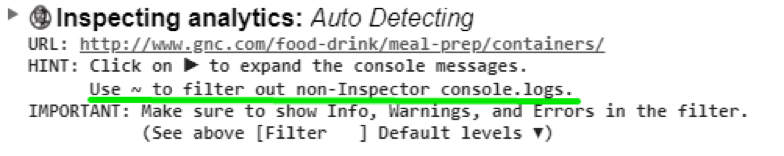
Filtering! - Now using a tilde ~
Previously, double greater-than signs (>>) were used. We found that many developers use these symbols in console logging and it got distracting, so we've updated to use the tilde (~). This may take a little getting used to but it's worth it to not have as much noise in the console.

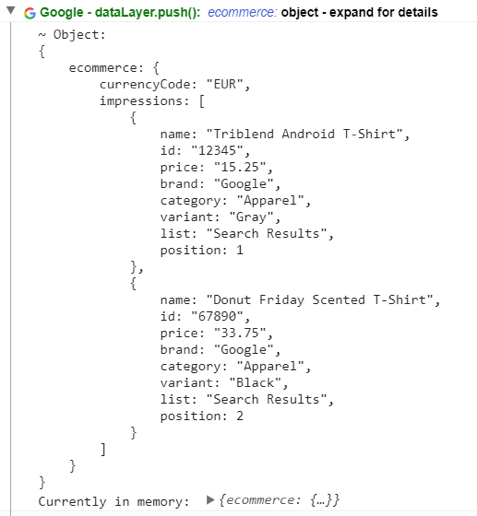
Quicker Data Inspection and Preserving Hits
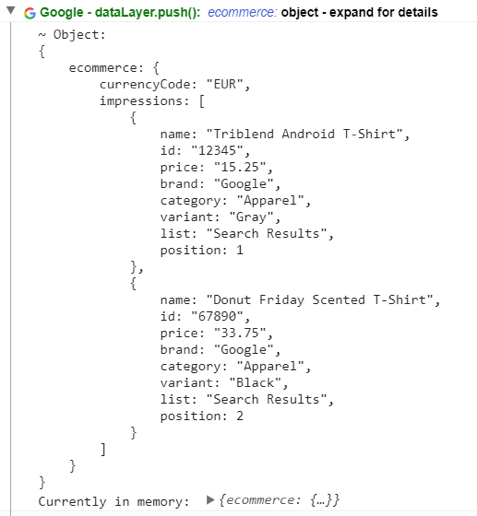
In the last version, the dataLayer pushes were presented only as objects in memory. You needed to expand the object to see the data (a real challenge when looking at ecommerce objects). Additionally, when you preserved log and navigated to another page, the hit details were gone. Now the hits are displayed expanded, in string form, and persist from page to page. The object that is currently in memory is still there, in case you want that, too.

Auto-detect dataLayer
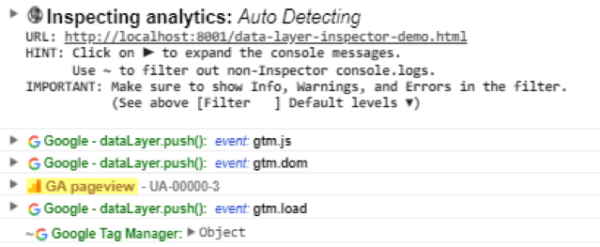
Leave the dataLayer name field blank to auto-detect. Enter a specific dataLayer name to override auto-detect.
 The console will reflect the settings.
NOTE: because we're waiting for the script to load to determine the dataLayer name, it takes longer to log the pushes to the console. You might see the pageview before the gtm.js event. If you want to see the pushes and hits in order, you'll need to enter the dataLayer name and reload.
The console will reflect the settings.
NOTE: because we're waiting for the script to load to determine the dataLayer name, it takes longer to log the pushes to the console. You might see the pageview before the gtm.js event. If you want to see the pushes and hits in order, you'll need to enter the dataLayer name and reload.

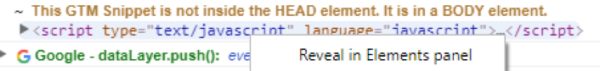
GTM Snippet Location Out-of-Spec
Google
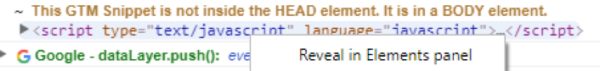
recommends the placement of the GTM snippet. So, good analysts want to know, is the primary GTM snippet installed in the HEAD element and not in the BODY or another element? The dataLayer Inspector sees this and lets you know. Additionally, the script that contains the snippet is linked. Right click on the script and select "Reveal in Elements panel" to see the location in the HTML.

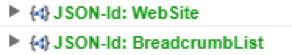
JSON-ld
Structured data on your web site can improve your search results.
JSON-ld is Google's recommended method of adding structured data to your site. Immediately after the first pageview hit has been sent, all of the JSON-ld elements are pushed to the console for easy examination.

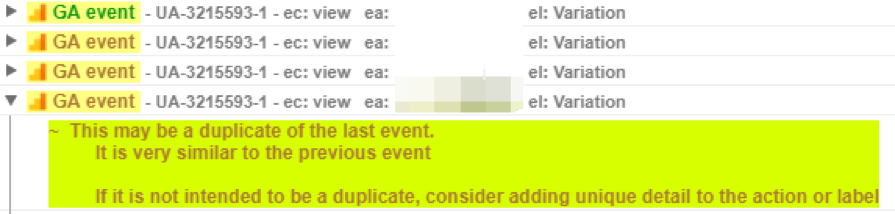
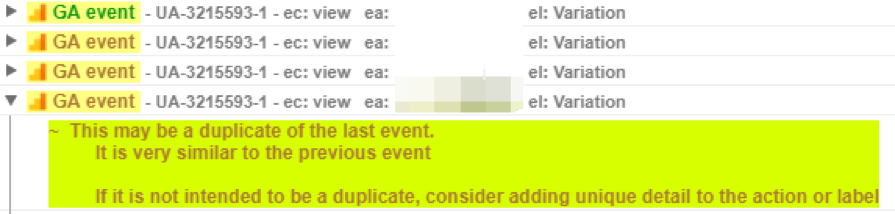
Duplicate Hit Identification
When hits have the same payload, they are flagged. The same pageview in any order, and the same event sequentially are flagged as errors. The same event, in any order, is highlighted as a potential issue.

Expanded Handy Links
Added links for DataLayer Inspector documentation and support.
Handy Links
Using the Analytics Pros dataLayer Inspector+
Chrome Store - Overview, reviews, and Support
Discover the Google Analytics Platform
GA Measurement Protocol Parameter Reference
GA Enhanced Ecommerce (UA) Developer Guide
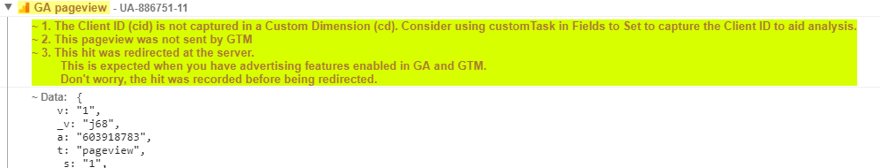
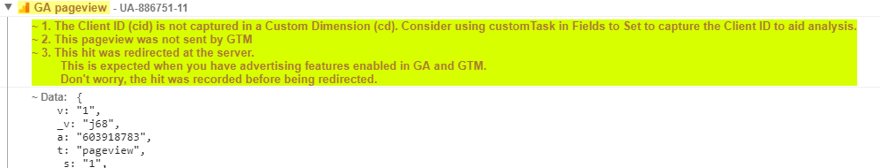
Not sent by GTM
If the hit was not sent by GTM, it is indicated as a potential issue, especially if you are upgrading from legacy to GTM.

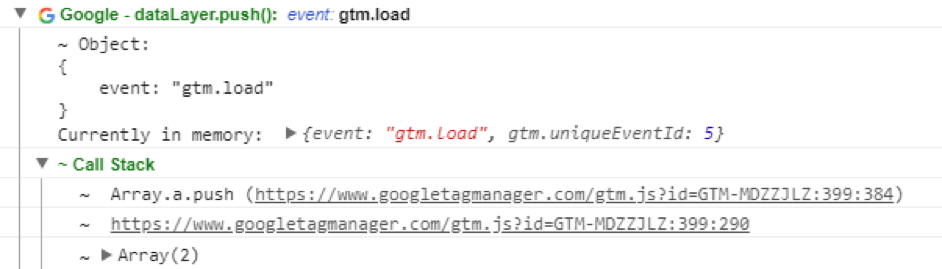
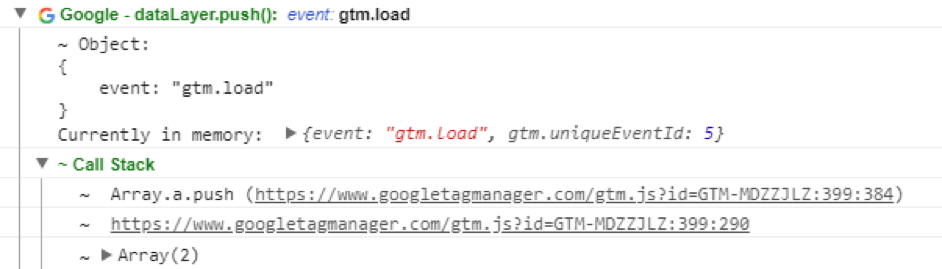
Call Stack
Where did that dataLayer push come from? The bottom-most item in the Stack containers the source, with line number and character index of the minified source. Clicking on the link will take you to the source code.

Timing
We've added a feature to timing that shows you how long it takes GTM to process a hit from the dataLayer push to the eventCallback.
 By selecting "Show Timing", you will see the container ID, the event pushed, and the time elapsed from push to callback.
By selecting "Show Timing", you will see the container ID, the event pushed, and the time elapsed from push to callback.

Block a Script
Have you ever needed to block a script from loading? We did. A utility on a client's site was replacing the console with a non-standard console object. The dataLayer inspector didn't work. So, the feature to Block and Swap scripts was born. Just enter enough uniqueness of the source URL for your script and it won't be loaded. You will see net:: ERR_BLOCKED_BY_CLIENT in the console.


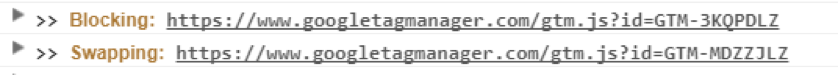
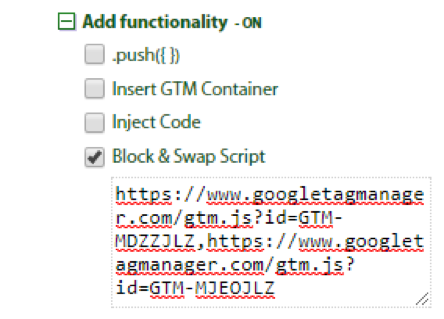
Block and Swap Scripts
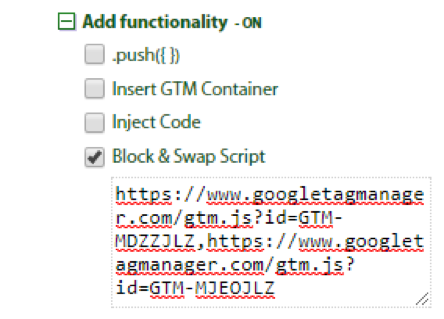
If you need to block a script and replace it with another script, you can enter the URL of the script to block then add a comma and enter the full URL for the script you want to swap. This will redirect the call to the new URL and load the swapped script. To use, check the "Block & Swap Script" check box and paste into the field the URL of the script to block, a comma, and the script of the URL to swap in; <original script url>,<new script url>,
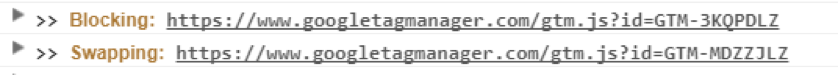
 When Block and Swap is on, you'll see the following in the console:
When Block and Swap is on, you'll see the following in the console:

Other Analytics
In addition to Google Tag Manager and Google Analytics, we've added observation of Facebook hits and are working on adding Adobe, Tealium, and DoubleClick to the mix. If there is something you'd like to see, let us know and stay tuned for updates.

%20(1).png?width=2500&height=1667&name=Portal%20Drop%20Down%20(1)%20(1).png)



 The console will reflect the settings.
NOTE: because we're waiting for the script to load to determine the dataLayer name, it takes longer to log the pushes to the console. You might see the pageview before the gtm.js event. If you want to see the pushes and hits in order, you'll need to enter the dataLayer name and reload.
The console will reflect the settings.
NOTE: because we're waiting for the script to load to determine the dataLayer name, it takes longer to log the pushes to the console. You might see the pageview before the gtm.js event. If you want to see the pushes and hits in order, you'll need to enter the dataLayer name and reload.





 By selecting "Show Timing", you will see the container ID, the event pushed, and the time elapsed from push to callback.
By selecting "Show Timing", you will see the container ID, the event pushed, and the time elapsed from push to callback.

 When Block and Swap is on, you'll see the following in the console:
When Block and Swap is on, you'll see the following in the console: